
Los módulos TPV de SimplyGest incluyen bastantes diseños de tíckets que están adaptados para mostrar, de forma automática, los datos de nuestra empresa, es decir, razón social, nif, datos de contacto, logotipo, etc… No obstante, es posible personalizar aún más nuestro diseño.
En ésta entrada, explicaremos, paso a paso, cómo realizar sencillas personalizaciones en nuestros modelos de tickets. Todas ellas realizadas desde el propio diseñador de informes que incluye SimplyGest.
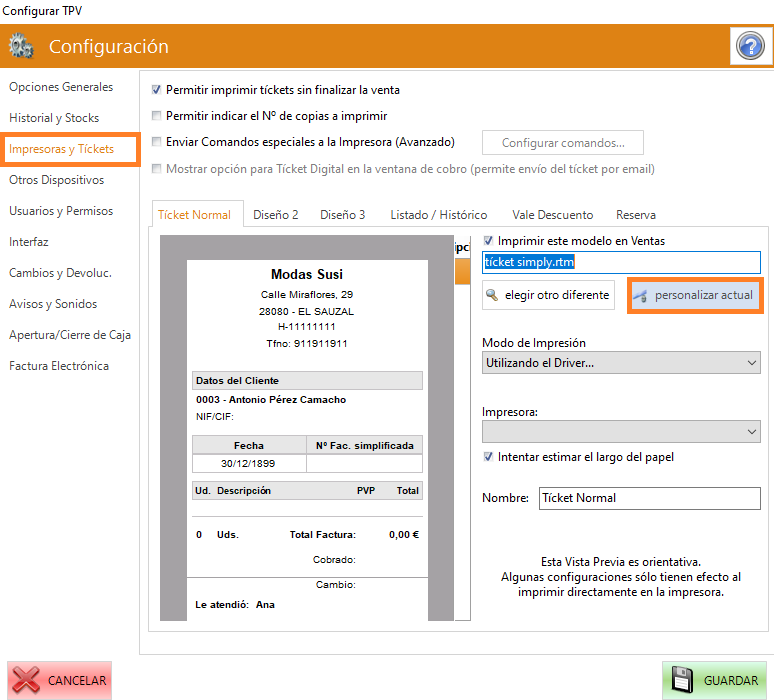
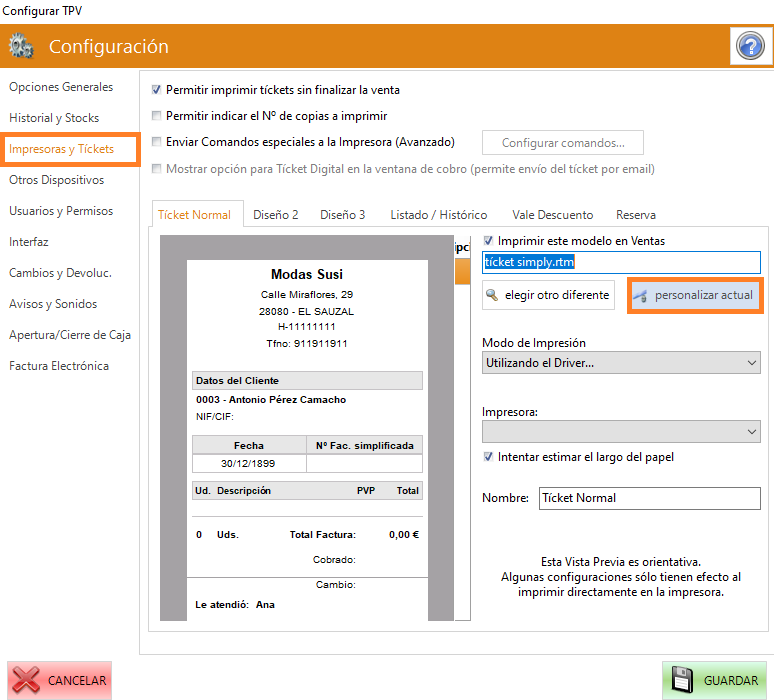
Comenzaremos, como es lógico, explicando cómo acceder al diseñador y es muy sencillo, ya que simplemente tendremos que pulsar el botón «personalizar actual» que encontraremos en la pestaña «Impresoras y Tickets» del menú «Configurar TPV».

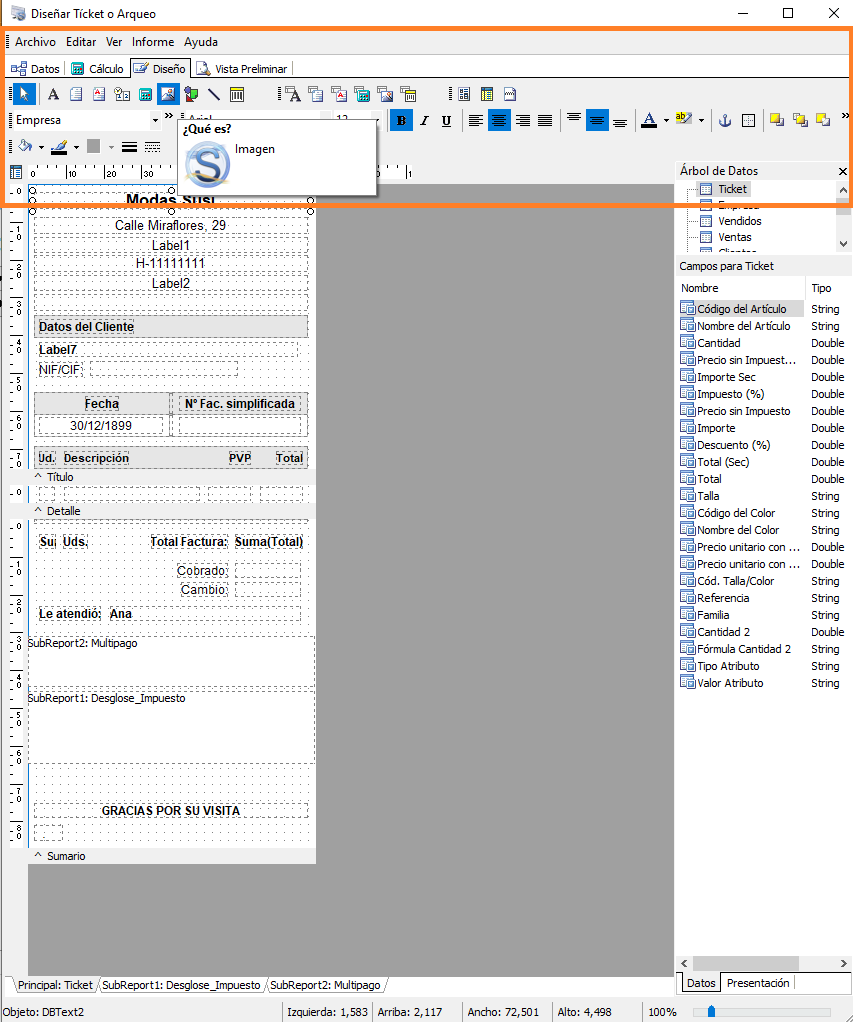
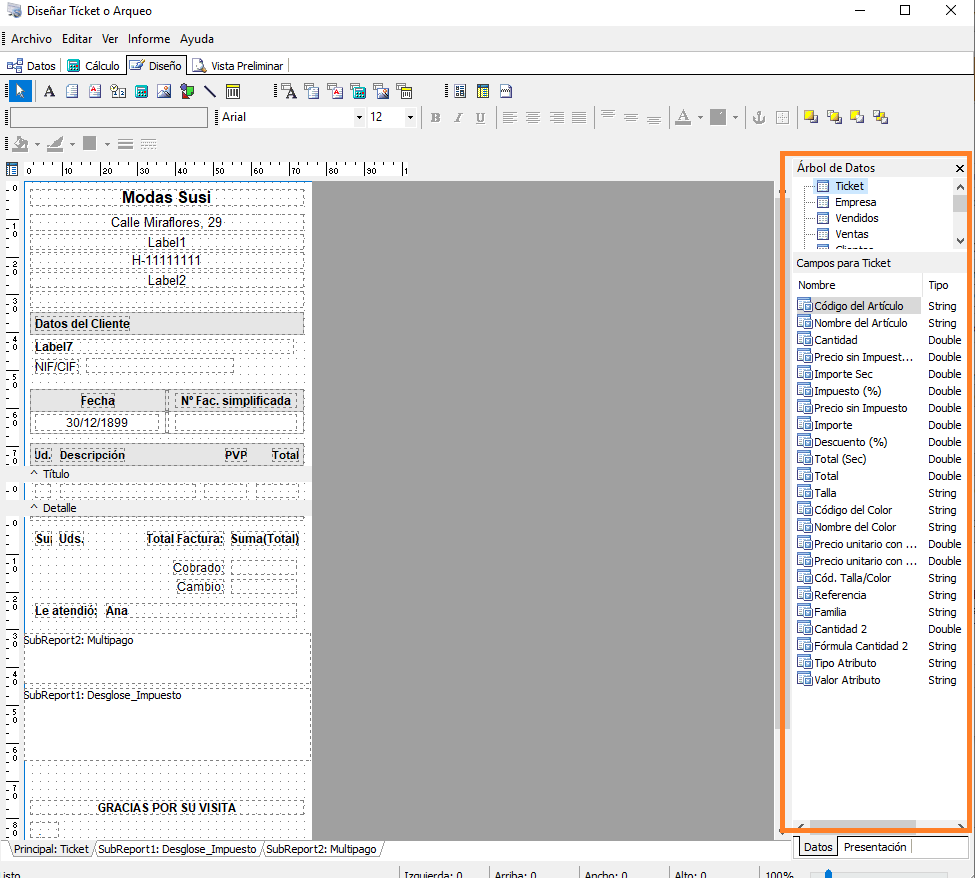
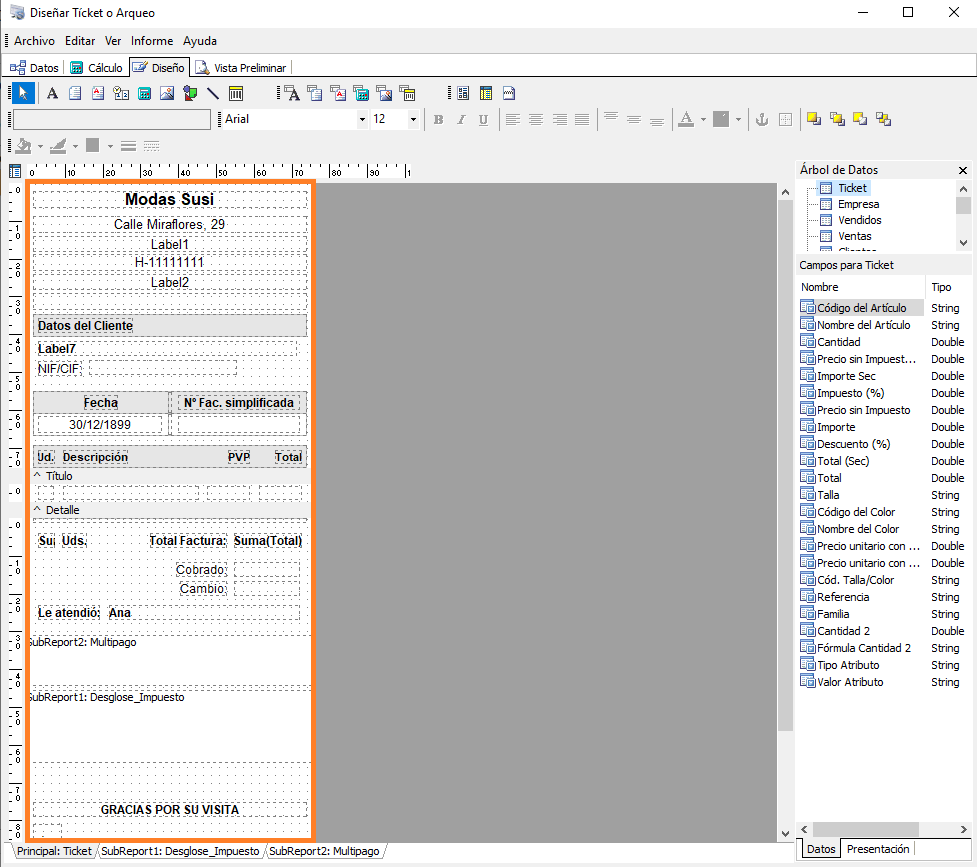
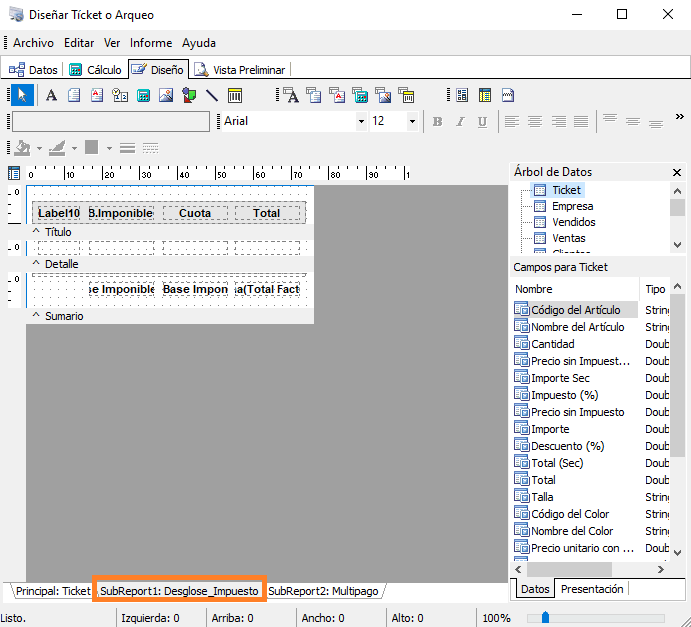
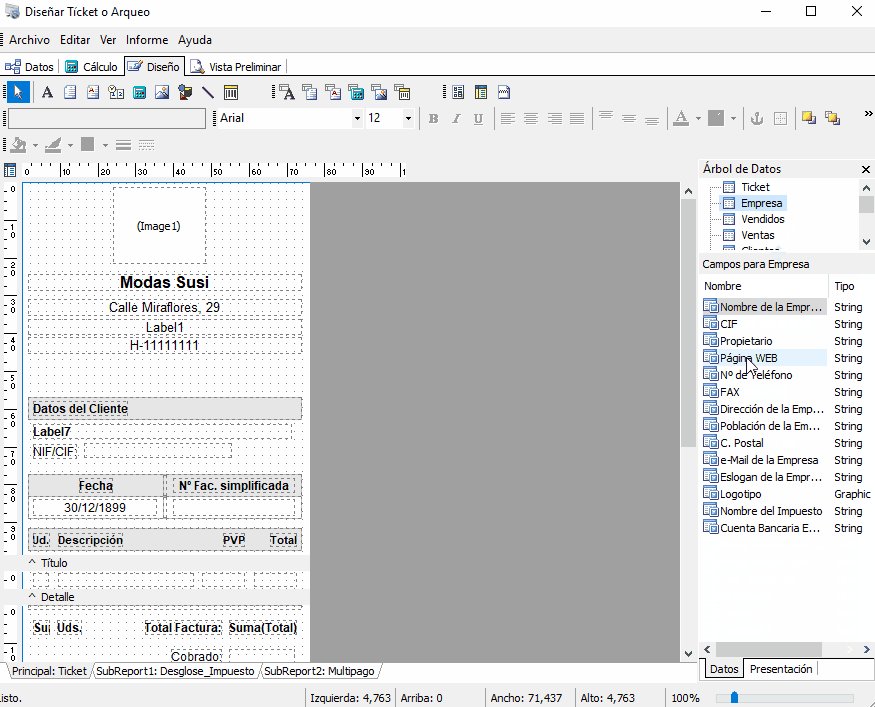
Una vez dentro del diseñador encontremos 3 secciones principales. Una sección superior donde encontraremos el menú principal y las distintas barras de herramientas.

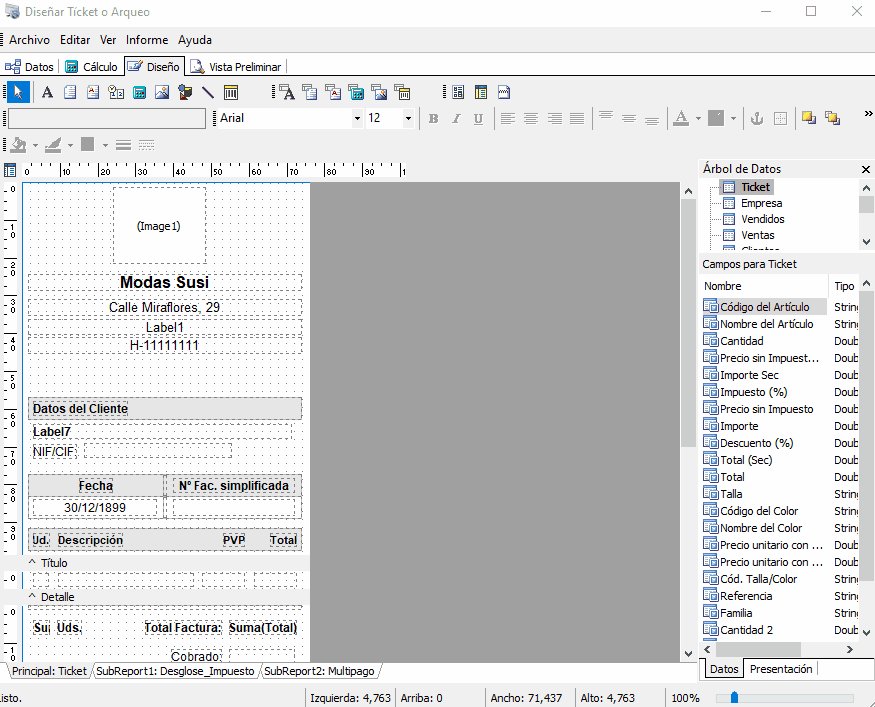
Una sección en el lateral derecho de la pantalla llamada «Árbol de datos». En ella se muestran por un lado las tablas de datos que podemos usar en el diseño y los correspondientes campos de cada una de ellas.

Y una sección central donde nos encontramos el propio diseño.


Llegados a éste punto, debemos explicar qué partes nos podemos encontrar en un diseño. Por lo general todos los diseños tienen:
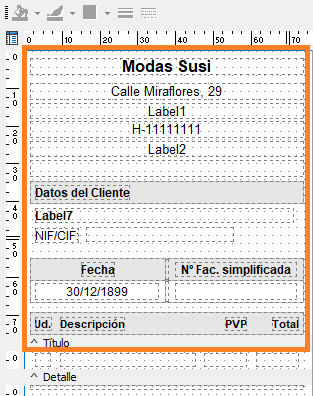
- Título: Es la sección del diseño en la que se mostrarán los datos de nuestra empresa, los datos generales del documento como son la fecha o el número del documento, y el encabezado de las columnas que se incluirán luego en el detalle.

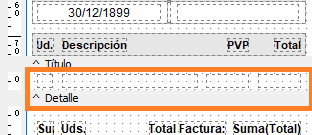
- Detalle: En el detalle se incluyen los campos que se repetirán por cada línea de artículo añadido en el documento. Lo habitual es añadir el campo cantidad, descripción, precio, total, etc..

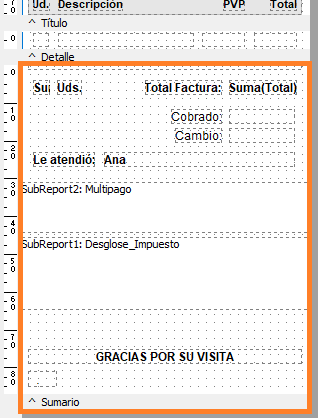
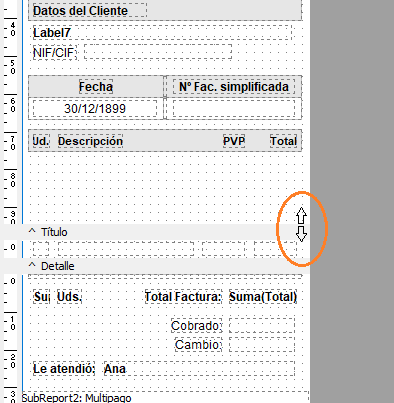
- Sumario: Se imprime a continuación del Detalle y por lo general en ésta sección nos encontraremos el total del documento, la cantidad entregada por el cliente y el importe a devolver, el empleado que ha atendido la venta, el texto personalizado y dos secciones que se añaden en un Subreport a parte. En éste ejemplo vemos un subreport llamado Multipago (donde aparece la información del cobro) y otro que muestra el desglose de impuesto.
- Subreport: Como en un mismo documento se puede incluir la información de varios métodos de pago o distintos tipos de impuesto, es necesario añadir un informe, dentro del diseño, que incluya su correspondiente estructura de Título, Detalle, Sumario, etc… Acceder al contenido de éstos subreport es tan sencillo como hacer clic sobre las pestañas que encontraremos en la parte inferior del diseñador.

Una vez realizadas éstas aclaraciones comenzamos a detallar qué modificaciones podemos realizar:
1. Editar tamaño papel:
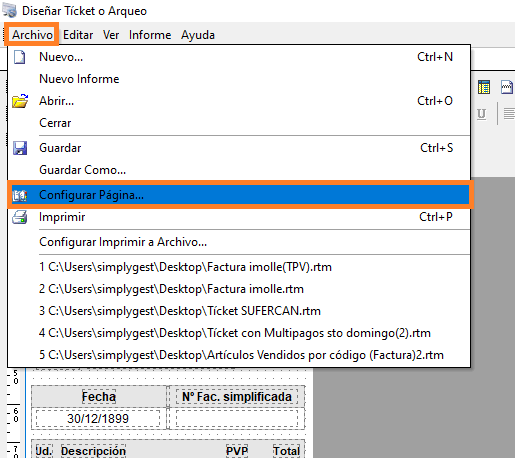
Aunque la mayoría de diseños que incluye el programa están realizados para un ancho estándar de 76 mm, hay disponibles algunos diseños adaptados a 55 mm. Si ninguna de esas dos medidas se adapta al ancho de papel que usa nuestra impresora podremos editar el ancho de nuestra plantilla desde el menú Archivo>Configurar Página…

Luego, en el menú «Configurar Página» nos vamos a la pestaña «Tamaño del papel», donde podremos editar el ancho. Podremos escribir directamente en el recuadro o usar los botones de desplazamiento para cambiar la medida.
Una vez introducida la nueva medida debemos pulsar Aceptar.
2. Desplazar un campo o elemento:
El diseñador permite seleccionar un campo, línea o recuadro para que podamos desplazarlo. Para ello, simplemente tendremos que hacer clic sobre el campo o elemento. Veremos que un campo está seleccionado cuando se remarcan los bordes. Podremos desplazar el campo completo o alargar alguno de sus extremos.

Otra forma de desplazar poco a poco un campo, tras haberlo seleccionado, es usar la tecla Control y los cursores del teclado. Por ejemplo, si mientras mantenemos pulsado Ctrl. pulsamos también el cursor (flecha) hacia arriba, veremos como el campo se desplaza un poco por cada vez que pulsemos el cursor.
3. Editar estilo o tamaño de letra:
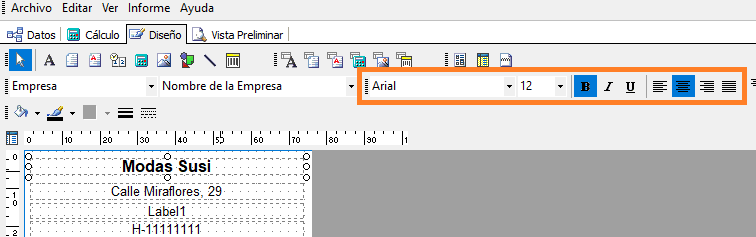
Se trata de una modificación sencilla. y similar a como se realizaría en cualquier editor de texto. Primero tendremos que seleccionar el campo y luego, podremos cambiar el tipo, tamaño de letra o cambiar su formato: negrita, cursiva y subrayado.

También encontraremos opciones para centrar o alinear el campo.
4. Borrar un dato o elemento:
Podremos eliminar un campo, un elemento como una línea o recuadro o incluso un subreport completo seleccionando el elemento y pulsando luego la tecla «Supr.».
5. Cambiar el alto de alguna de las secciones del diseño:
En ocasiones es necesario ampliar el alto del Título, Detalle o Sumario para incluir más información, imágenes, etc… Para hacerlo, situaremos el cursor en el borde superior o inferior de la sección y en cuanto se muestren las flechas de edición, simplemente tendremos que hacer clic en el botón derecho del ratón y arrastrar la selección hacia arriba o hacia abajo. Dependiendo si queremos expandir o encoger la sección.

6. Añadir línea o figura:
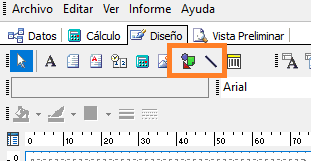
En la parte superior del diseñador encontraremos dos botones que nos permitirán añadir líneas o figuras en nuestro diseño.


Por ejemplo, si deseamos añadir una línea haremos clic sobre el botón «Línea» y otra vez clic sobre la parte del diseño donde queremos que aparezca.
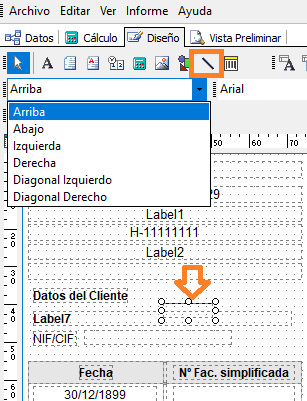
Podremos elegir si la línea la deseamos justificar arriba o abajo (para líneas horizontales), izquierda o derecha (para líneas verticales, o en diagonal.
También, una vez seleccionada la línea podemos desplazarla o ajustar su tamaño.

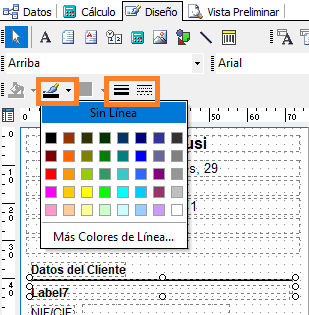
Encontraremos a nuestra disposición varias herramientas de edición que nos permitirá cambiar el color de la línea, su grosor o su estilo, pudiendo elegir entre línea continua o varios tipos de línea discontinua.

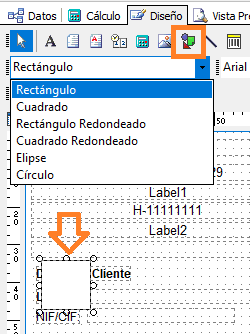
Repitamos los pasos con una figura. Vamos a añadir un rectángulo para enmarcar un texto.
En primer lugar haremos clic sobre el icono «Figura» y luego clic sobre la parte del diseño en la que deseamos que se muestre.
Una vez añadida podremos elegir qué tipo de figura queremos y ajustar la situación y tamaño de la figura. Podremos elegir entre rectángulo, cuadrado, rectángulo redondeado, cuadrado redondeado, elipse o círculo.

Al añadir una figura sobre un campo, veremos cómo la figura oculta el campo que queda debajo. Para solucionar éste inconveniente, el diseñador pone a nuestra disposición varias posibilidades de orden de capa. Será suficiente conque usemos la opción «Enviar al Fondo».

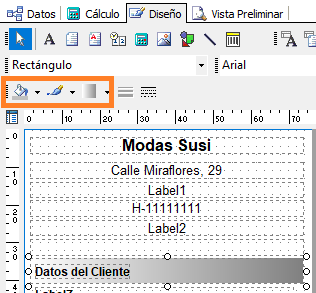
Por último, como en el caso de la línea, encontraremos varias opciones de edición que nos permitirán cambiar el color de la línea, el color de relleno o incluir un degradado usando varios colores,
7. Añadir imagen:
En cualquier diseño se pueden añadir dos tipos de imagen. Una imagen que ya esté guardada en la base de datos, como podría ser el logotipo de nuestra empresa o incrustar una imagen directamente en el diseño. Suele usarse por ejemplo para añadir logos de certificado de calidad, iconos de redes sociales, etc…
A continuación detallaremos cómo hacer en ambos casos ya que el proceso se realiza de forma distinta:
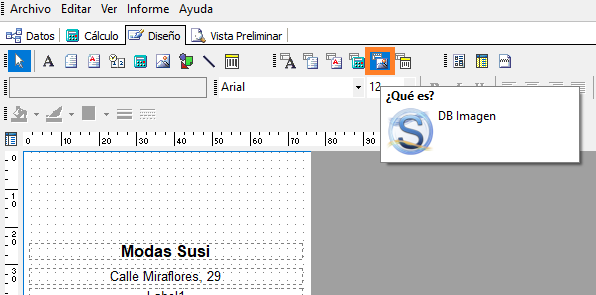
Añadir logotipo: Como la imagen que deseamos añadir ya se encuentra añadida en nuestra base de datos (Administración>Datos de su Empresa) usaremos en ésta ocasión el elemento «DB Imagen». Como en el caso de la línea o una figura, simplemente tendremos que hacer clic sobre el botón «DB Imagen» y luego hacer clic donde deseamos que aparezca en el diseño. Una vez añadida la imagen podremos desplazar el campo, ampliarlo, etc…

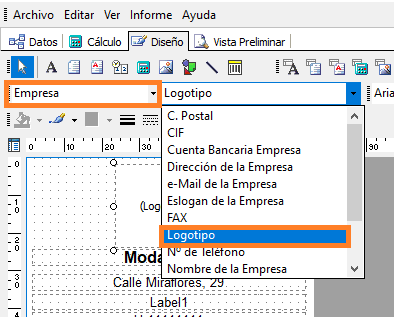
Una vez añadido el objeto al diseño simplemente tendremos que establecer el origen del dato, es decir, indicar de qué tabla y campo de la base de datos del programa obtendrá la imagen.

A tal efecto encontraremos dos desplegables en el menú superior. En el primero tendremos que elegir la tabla Empresa y en el segundo el campo logotipo.
Si la imagen no se muestra correctamente podremos probar con las opciones «Estirar» y «Mantener relación de aspecto» que encontraremos tras seleccionar la imagen y pulsar el botón derecho de nuestro ratón.
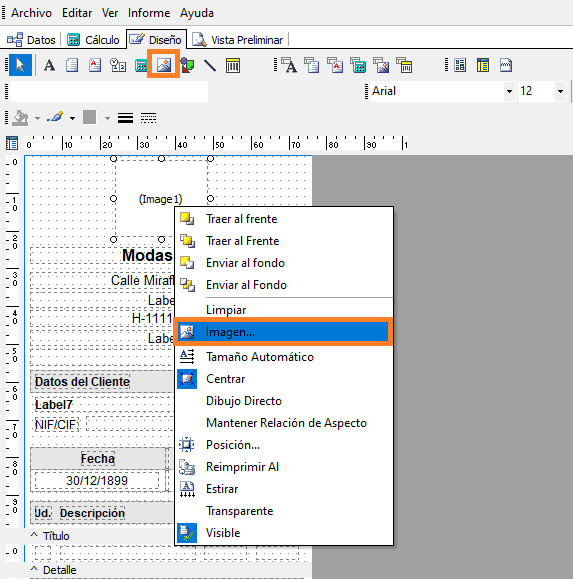
Añadir imagen externa: En esta situación usaremos el objeto «Imagen» haciendo clic sobre dicho botón y otra vez clic donde queramos que se muestre la imagen en nuestro diseño de tícket. Una vez añadido el objeto en el diseño podremos editar su tamaño, desplazarlo, etc…

Para añadir la imagen simplemente tendremos que seleccionar el objeto, pulsar el botón derecho del ratón y hacer clic sobre «Imagen». A continuación se nos mostrará el explorador de archivos de nuestro pc desde el cual podremos seleccionar donde se encuentra la imagen que deseamos incrustar en el diseño.
Como en el caso del logotipo, una vez añadida la imagen, si ésta no se muestra bien, podremos usar las opciones «Estirar» o «Mantener Relación de Aspecto» con el fin de que se visualice de forma óptima.
8. Añadir campo de la base de datos:
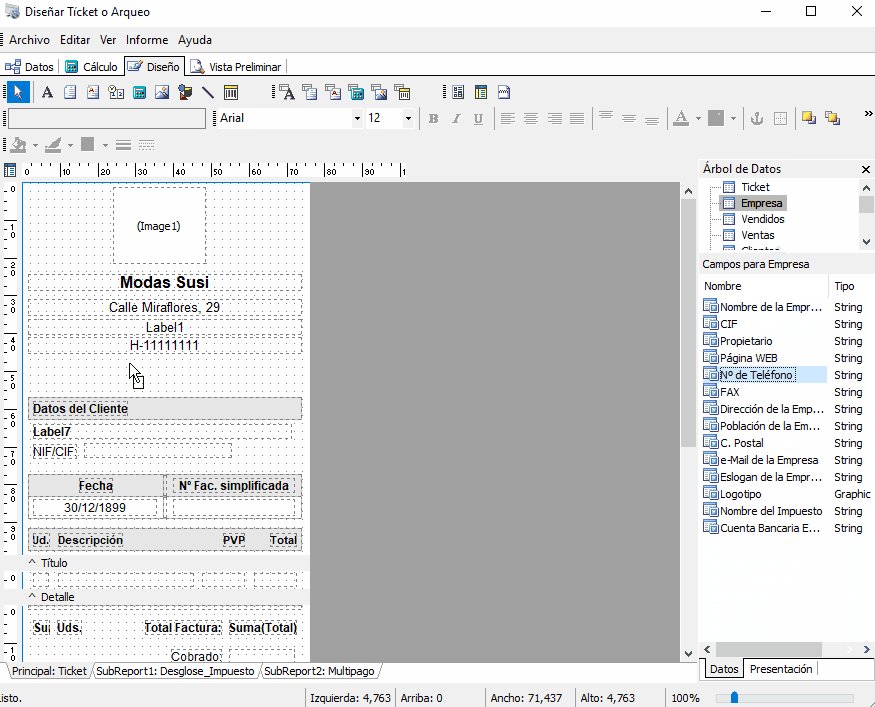
En ésta ocasión explicaremos cómo añadir a nuestro diseño un campo almacenado en nuestra base de datos. Y podremos hacerlo usando directamente el objeto «DB Texto» o arrastrando el campo desde la sección «Árbol de Datos» que encontraremos a la derecha de nuestra pantalla.

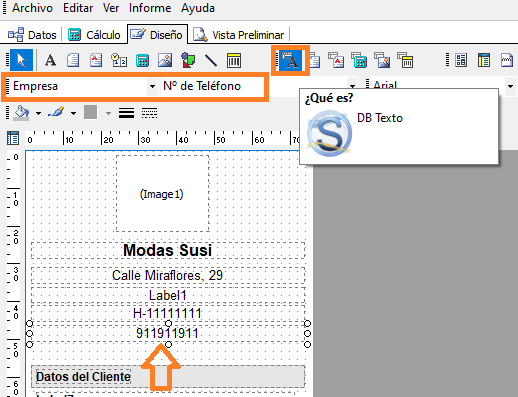
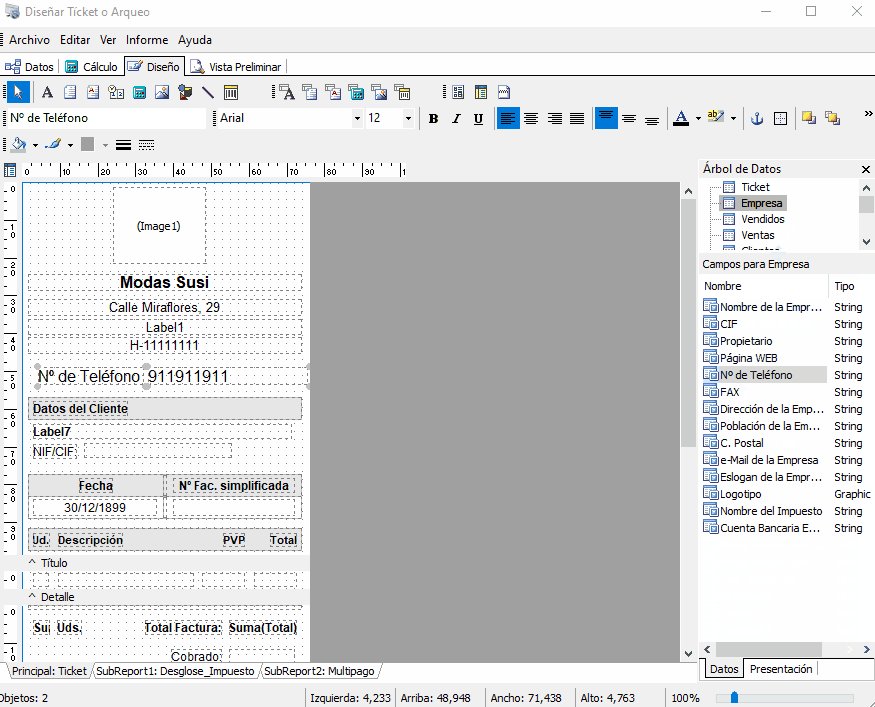
Si optamos por añadir directamente un objeto «DB Texto», podemos situarlo directamente donde deseamos que se muestre y posteriormente tendremos que seleccionar el origen de los datos. En éste ejemplo hemos añadido el teléfono de nuestra empresa, por lo que hemos seleccionado la tabla «Empresa» y el campo «Nº de Teléfono».

También podremos arrastrar el campo, desde el «Árbol de Datos», y añadirlo al documento. En éste caso, se añaden dos elementos, el campo de datos y otro campo (label) con su descripción. En el caso de que no queramos añadir ésta descripción basta con seleccionarla y borrarla pulsando la tecla «Supr.» de nuestro teclado,
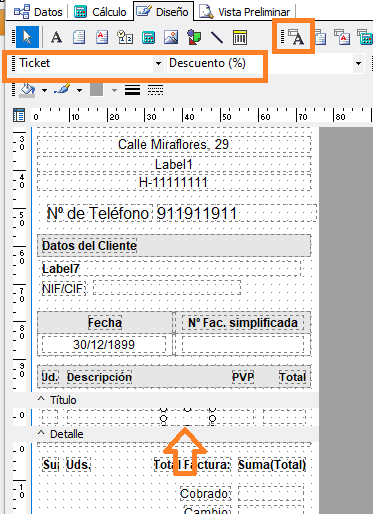
Vamos con otro ejemplo. Vamos a añadir, en el «Detalle» del documento el campo porcentaje de descuento. Los pasos a seguir son:
- Añadimos el objeto «Db Texto» dentro de la sección «Detalle».
- Ajustamos tamaño del campo.
- Seleccionamos el origen de los datos. Por un lado seleccionamos la tabla «Ticket» y por otro lado elegimos el campo «Descuento (%)».

9. Añadir símbolo de € al campo precio o el símbolo de porcentaje al campo descuento:
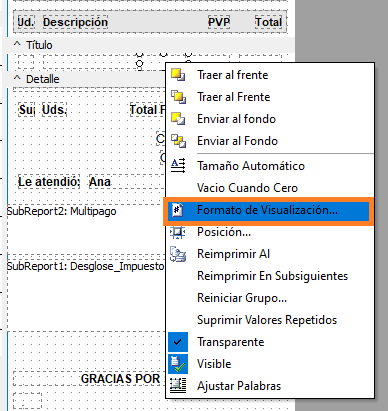
Podremos editar el formato de visualización de un campo. Para ello, debemos seleccionarlo, pulsar el botón derecho del ratón y hacer clic en «Formato de Visualización».

Al hacerlo, se nos mostrará una pequeña ventana donde podremos introducir el formato que queremos que se muestre al imprimir ese campo. Por ejemplo, en el caso del porcentaje de descuento, simplemente debemos escribir el signo del porcentaje: %
Si lo que queremos es añadir el signo del € a un precio tendríamos que escribir el siguiente formato de visualización: 0,00 €
10. Añadir un texto fijo:
Existen dos opciones dependiendo de la cantidad de texto a añadir:

Texto pequeño: Sería el caso de éste ejemplo en el cual deseamos añadir el nombre de la columna Dto. o modificar un texto corto como «Gracias por visita».
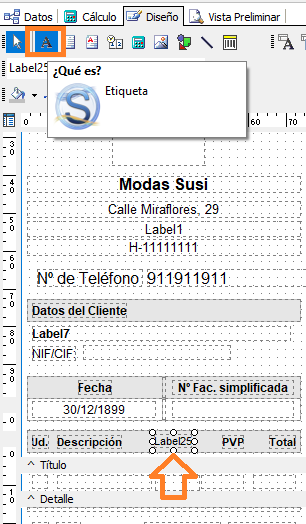
Simplemente tendrá que añadir en el diseño una «Etiqueta» o label.
Una vez añadido el objeto, haciendo doble clic sobre el mismo, se habilitará la edición de ese campo y podrá introducir el texto que necesite.
El texto puede ser editado en tamaño formato, estilo de fuente, etc…

Texto amplio: Suele ser usado para introducir información sobre el plazo de devoluciones o validez de un vale descuento. También puede ser usado para añadir el texto de protección de datos…
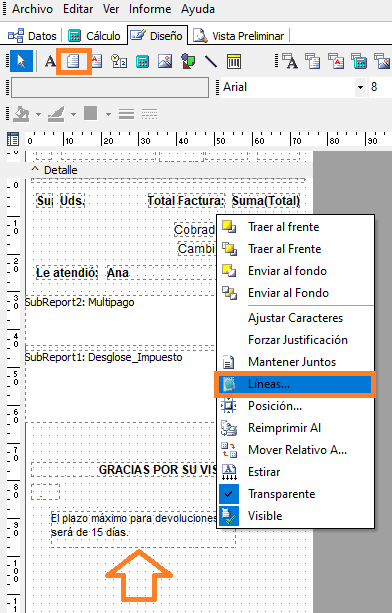
En este caso usaresmos el objeto «Memo». Una vez añadido al diseño, simplemente tendremos que seleccionarlo, pulsar el botón derecho del ratón y pulsar la opción «Líneas».
A continuación se nos mostrará una ventana en la cual podremos introducir el texto que necesitemos mostrar en el documento.
Este texto también puede ser editado en tamaño, formato, estilo, etc…
Finalizamos este post realizando una serie de apuntas adicionales o aclaraciones con los que esperamos que se convierta en una guía útil y práctica para nuestros usuarios:
- Guardar el diseño: Una vez que modifiquemos un diseño es recomendable guardarlo con otro nombre distinto al que tenía originalmente. Esto podremos hacerlo desde el menú «Archivo>Guardar Como». La ruta de instalación recomendada para éste tipo de diseños es C:\SimplyGest\Informes\TPV\Tíckets.
- Añadir barras de herramientas: El diseñador de informes permite añadir o suprimir barras de herramientas. Podremos ver qué barras están activas o añadir o eliminarlas desde el menú Ver>Barras de Herramientas.
- Las tablas de la base de datos que se usan habitualmente en los diseños de tíckets son: Empresa (para los datos de nuestra empresa), Clientes (contiene los datos de nuestros clientes), y Tickets (contiene los datos relacionados con la venta (código de artículo, nombre artículo, precio, cantidad…).
Encontrarás más ayuda en…
¿Te ha resultado útil??
1 / 0